

Create a simple web page and give the elements class names. We’ll begin with some HTML to create your CSS animations on scroll.

#CSS ANIMATION FADE IN CODE#
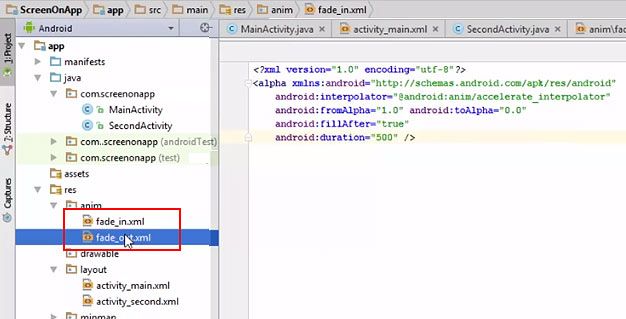
The basic CSS code for this example looks like this. Now that you know the benefits of using CSS scroll animations, let’s create some. And you end up thinking that you can only tackle essential things in roundabout ways, or diagonally - almost on the sly. Check everything you need and know even more from our help center and additional training material.Dummy content: No living truth can be reduced to a sentence such a sentence would be, at best, the passport that gives entrance to a foreign country, which you then still need to discover. These effects, when applied, should present something unique to your site visitor. Using a simple animation slider, there are several ways to make a transition effect more smooth or rapid, instead of the one example that other builders provide.
#CSS ANIMATION FADE IN HOW TO#
Unlike CSS animation, it is easy to understand how to add fade and grow transitions to fit your style and work on their uniqueness. Lets say were showing three different messages. This animation is particularly effective with this image because it mimics the motion of a boat lazily drifting down a river. Below you’ll see an image gradually appear from the top of the screen. Unlike CSS animations, these effects and their transitions of animations are automatically set when you pick them and can be changed at any time when you might need them. Using CSS, you can add the fade-in animation to images and text on your site. It prevents the user from skipping to content and exploring other content after the first animation. Only when the visitor hovers over the element of the group does the first transition from the seemingly blank square start, and the element's content grows and shows itself. The fade and grow default animation grows and fades each one of the elements in the group without style sheets or adding CSS animation. These properties make the element from the group more interesting and engaging. Also, see how to change the default duration property to set animation timing. Then look through the default setting of the fade transition property and decide what transparency, scale, or rotation will suit your landing page the most. Fade-In Effects Using CSS Animations 19,271 views 140 Dislike Share Save Themeco 3.55K subscribers In this video, Christopher shows you how to use simple CSS animations to. Calculated Fields Form Frequently Asked Questions. The topic ‘css fade-in fade-out’ is closed to new replies. Viewing 3 replies - 1 through 3 (of 3 total). Is there another way to get this behavior Thanks Regards, Al. When you enter this section, first activate the hovering animation effect. All the Animate.css animations include a CSS property called animation-fill-mode, which controls the states of an element before and after animation. I’ve tried css-animation transitions and animations, but that does not seem to work on display:none display:block.

Make sure to select the group before going to the options panel and picking the animations on starting position. Set the fade and grow animation for the whole group of elements if you require an interactive interface for many elements at the same time with no CSS animations applied. How To Use Fade And Grow Start Position Animations For A Group


 0 kommentar(er)
0 kommentar(er)
